
Trouvez des nouveaux clients
Que vous soyez un pigiste, une agence, un consultant ou un travailleur autonome, augmentez votre bassin de clients potentiels rapidement avec la place d’affaires pour freelancer la plus populaire au Québec.Créez votre profil gratuitement
Dans les mandats clients, un des plus gros défis demeure sans aucun doute la communication d’information technique. En particulier pour les travailleurs autonomes en design, programmation et intégration web. Dans mon entourage, plusieurs développeurs se heurtent à ce genre d’obstacles. Et c’est normal : vendre et livrer des produits, sites et solutions techniques ne se fait que rarement sans importants défis de communication.
J’ai donc récemment rassemblé dix designers et développeurs expérimentés, histoire de discuter de tout ça un brin. Mon but? Déterminer de simples règles favorisant une communication client saine et efficace durant les projets techniques. Parce que la communication, ça demeure une compétence cruciale pour un professionnel technique : tout le monde présent s’entendait là-dessus!
Si vous voulez que votre client ait confiance en vous et votre expertise, vous devez être en mesure de communiquer efficacement avec elle ou lui.
Selon les dix professionnels réunis, la communication client représente minimum 5-15% d’une charge de travail hebdomadaire. Dans cet article, j’examinerai donc six façons de communiquer plus efficacement avec des clients non techniques. Espérons que vous y trouviez quelques exemples utiles!
1) Choisissez bien vos canaux de communication
Les canaux de communication ne sont pas tous nés égaux. Différents clients vont préférer différents moyens de communiquer : téléphone, clavardage, vidéo, réunions, etc.
Évidemment, vous devriez tenter d’adopter à un certain point le canal préféré de votre client, question de faire preuve de flexibilité. Par contre, vous devez tout d’abord vous assurer que votre client adopte votre canal. Et votre moyen de communication de prédilection devrait clairement être les courriels ou bien un outil de gestion de projet (Trello, Pivotal Tracker, Basecamp, Asana, etc.).
Pourquoi? Parce que des canaux asynchrones et écrits vous donneront beaucoup plus de contrôle sur la communication. Avant même le lancement du projet, assurez-vous que c’est clair pour votre client : les moyens officiels de communication sont par courriel, ou via votre outil de gestion de projet.
Ça vous permettra de :
– Vérifier et contre-vérifier la validité de vos réponses
Trouvez des pigistes québécois pour vos projets
Vous avez besoin d'un rédacteur, développeur, graphiste, traducteur, adjointe virtuelle, webmaster, marketeur... et vous êtes fatigué de chercher des heures pour le bon pigiste?
Publiez gratuitement votre projet sur Pige.Québec, recevez plusieurs devis rapidement et sélectionnez le fournisseur idéal. Gratuit, rapide, sans commission et sans engagement. Publiez votre offre gratuitement– Prendre suffisamment de temps pour formuler vos réponses clairement
– Établir la fréquence des échanges et gérer les attentes du client
La plupart du temps, les conversations en temps réel (clavardage, téléphone, réunions) ne vous donnent pas assez de temps pour fournir des réponses posées et réfléchies. Évidemment, c’est important d’être « disponible » pour son client. Mais vous ne pouvez pas passer votre temps de travail à clavarder et discuter non plus : vous ne livrerez jamais rien.
Donc si vous avez des échanges importants en temps réel, tentez de résumer les points clés dans un courriel ou une entrée de votre outil de gestion de projet. Un développeur que j’ai interviewé utilise la technique suivante : après chaque rencontre ou discussion client, il écrit une liste de « to-do » très clairs pour chaque partie. Et il envoie ça au client et à lui-même dans l’heure qui suit, sans faute, chaque fois.
Ces communications écrites seront toujours une précieuse archive pour vous, vos collègues et votre client au fur et à mesure que le projet avance.
2) Utilisez le plus possible des éléments visuels
Certes, le contenu écrit est essentiel au maintien de communications claires et saines. Par contre, côté vulgarisation technique, il y a un autre médium que vous ne devriez pas sous-estimer : les éléments visuels.
Pourquoi? Sur le plan biologique, notre cerveau a plus de facilité à décoder et à se rappeler le contenu visuel que le texte. Alors montrer, plutôt que seulement dire, fera des merveilles pour votre communication client.
Gabriel, un programmeur expérimenté, m’a confirmé que la première chose qu’il installe sur un nouvel ordinateur est toujours un bon outil de capture d’écran : « C’est sûr que les clients aiment ça que je leur explique ce que je fais. Mais ils adorent ça quand je leur montre ce que je fais. »
Pour les communications asynchrones (courriels), tentez toujours d’inclure des captures d’écran, des GIFs, ou des captures vidéo pour supporter votre message. Rien ne rassure plus un client qu’un bug réparé, confirmé par une capture d’écran bien fraîche. 🙂
Et lorsque vous êtes en réunions pour faire le point sur l’avancement d’un projet, utilisez le plus possible les démonstrations « live ». Prétendons que vous discutez de l’adaptabilité mobile d’un site. Ne faites pas simplement dire au client que le projet a ou aura fière allure sur mobile. Passez-lui une véritable tablette, et laissez-le l’essayer lui-même.
Les éléments visuels agiront toujours à titre de preuve que ce que vous faites fonctionne réellement.
3) Exploitez des points de référence connus
Technologies connues
Plusieurs de vos clients auront probablement un minimum d’expérience avec le web ou la technologie en général. Tentez d’utiliser leurs expériences comme points de comparaison pour simplifier vos défis et initiatives techniques. En effet, la majorité des professionnels interviewés pour cet article affirment qu’utiliser des éléments techniques connus aidait les clients à mieux comprendre. Quelques exemples populaires :
– Les paniers d’achats et modules de e-commerce peuvent être comparés à des expériences sur Amazon;
– Les interactions sociales de votre projet peuvent être illustrées avec des fonctionnalités communes de Facebook ou Twitter;
– Les fonctionnalités de gestion de contenu de votre application peuvent être comparées à celles du populaire WordPress.
Posez la question à vos clients : quels outils, applications ou technologies utilisent-ils dans leur vie? Ensuite, posez-vous la question : comment pouvez-vous tracer des parallèles avec ceux-ci pour mieux exprimer votre point?
Simples analogies
Une autre technique de simplification populaire durant les entrevues? Les analogies. Plusieurs programmeurs et designers affirment user de simples métaphores pour faciliter la compréhension des clients.
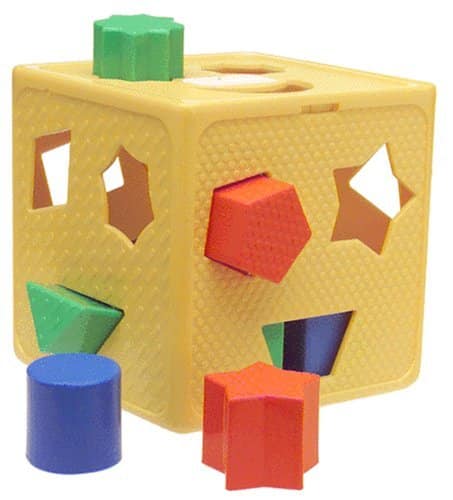
Disons que vous discutez de migration de base de données, un enjeu avec un niveau de complexité qui rend souvent les clients perplexes. Normalement, vous ne pouvez pas simplement migrer de l’information préstructurée en 2-3 clics vers une nouvelle base de données. Dans ce cas, une analogie bien simple peut faire le boulot de vulgarisation :
On ne peut pas simplement prendre l’information façonnée pour la base de donnée A (triangle) et tenter de la faire rentrer dans la base de donnée B (carré). On doit d’abord retravailler la forme avant de migrer!
Une autre analogie qui aide beaucoup, selon professionnels interviewés, est la comparaison de la production d’un logiciel, site ou application à la construction d’une maison. Certaines décisions et choix de matériaux doivent être faits en premier lieu si l’on veut que le tout tienne solidement plus tard. Et certains outils dans votre arsenal peuvent probablement être comparés à des fondations ou murs déjà montés. Ils vous permettent d’accélérer le développement et de rentrer les meubles plus rapidement!
4) Soyez empathique et constant
Une attitude positive fera des merveilles pour les relations et communications avec vos clients. C’est facile pour vous d’oublier à quel point votre expertise est spécifique et nichée. Par contre, vous devriez toujours vous rappeler que votre client ne partage pas nécessairement votre niveau d’expertise et vos connaissances. Mettez-vous dans leurs chaussures une minute!
Le concept clé à ne pas oublier ici : vous construisez une relation, pas seulement un logiciel, une appli ou un site web.
Envoyer des signaux négatifs—frustration, impatience, évitement—empoisonnera lentement mais sûrement votre relation client.
Donc soyez le plus empathique, patient et constant possible. Calibrez votre ton, restez calme et prenez votre temps. Une telle attitude vous aidera à apaiser les clients durant les passages difficiles, et à bâtir leur confiance en votre expertise et professionnalisme.
Demeurer constant est particulièrement essentiel. Au fur et à mesure que votre projet avance, certaines choses changeront, ou deviendront problématiques. Bien que l’éducation client initiale soit importante (analogies, métaphores, visuels, etc.), c’est une communication constante et efficace qui maintiendra une relation saine avec votre relation client.
Oh, un dernier point : vos clients paient de vrais beaux dollars pour vos services. Ils méritent quand même la meilleure version de vous-même, non?
5) Offrez des choix et impliquez vos clients dans les décisions
En utilisant les quatre méthodes plus haut, vous garderez vos clients confiants et conscients. Une fois qu’ils sont plus familiers avec les termes et détails techniques, vous pouvez leur offrir des choix. Les impliquer dans vos décisions aura pour effet de :
– Stimuler leur intérêt envers leur projet et votre travail;
– Approfondir leur sens de contrôle;
– Augmenter leur niveau de responsabilisation partagée.
Et afin d’aider à bien faire comprendre les conséquences de ces différentes décisions, associez-leur une dimension d’affaires :
La solution A donnera aux utilisateurs la liberté de faire X, mais coûtera 25% plus cher. La solution B offrira moins de liberté concernant X, mais réduira les coûts de 15%. Selon vous, est-ce qu’un plus haut niveau de liberté utilisateur vaut l’augmentation des coûts de main-d’oeuvre?
6) Savoir où tracer la ligne
J’espère vous avoir convaincu que la simplification technique et la communication claire ont une énorme valeur dans votre réalité de travailleur autonome. Mais je tiens à terminer cet article avec un avertissement : poussée trop loin, la vulgarisation technique peut aussi avoir de mauvais côtés. Elle peut faire perdre du temps précieux à vous et vos clients. C’est donc bien important de savoir quand ça ne vaut pas la peine de simplifier.
Peut-être que votre bug est si petit qu’il ne mérite pas de courriel ni de détails. Ou peut-être que votre choix d’architecture technique est trop complexe pour être traduit en langage « non-geek ». Si c’est le cas, n’hésitez pas à utiliser de gros raccourcis (comme les analogies) pour faire valoir votre point. Évidemment, la ligne à tracer ici va bouger en fonction du niveau de connaissance technique de votre client, et de la nature de votre relation. Tout de même, si un client insiste sur une question, vous devriez tout de même essayer de fournir des réponses!
Sinon, n’hésitez pas à utiliser la confiance que vous avez bâtie : demandez-leur de vous faire confiance!
Si vous avez aimé cet article ou l’avez trouvé utile, prenez une seconde pour le partager sur les médias sociaux. Vos commentaires et histoires concernant les mandats clients et la vulgarisation technique sont bienvenus ci-dessous!