
Trouvez des nouveaux clients
Que vous soyez un pigiste, une agence, un consultant ou un travailleur autonome, augmentez votre bassin de clients potentiels rapidement avec la place d’affaires pour freelancer la plus populaire au Québec.Créez votre profil gratuitement
Sketch est un logiciel disponible pour les ordinateurs Mac seulement, qui est en train de surpasser la popularité de Photoshop chez les designers d’interface. Nous avons justement parlé de ce programme et de quelques astuces pour bien commencer un projet!
Depuis que j’utilise Sketch, j’ai testé plusieurs extensions gratuites, certaines que j’ai aimé et d’autres, non. Voici mon top 3, celles que j’utilise absolument à chaque nouveau projet.
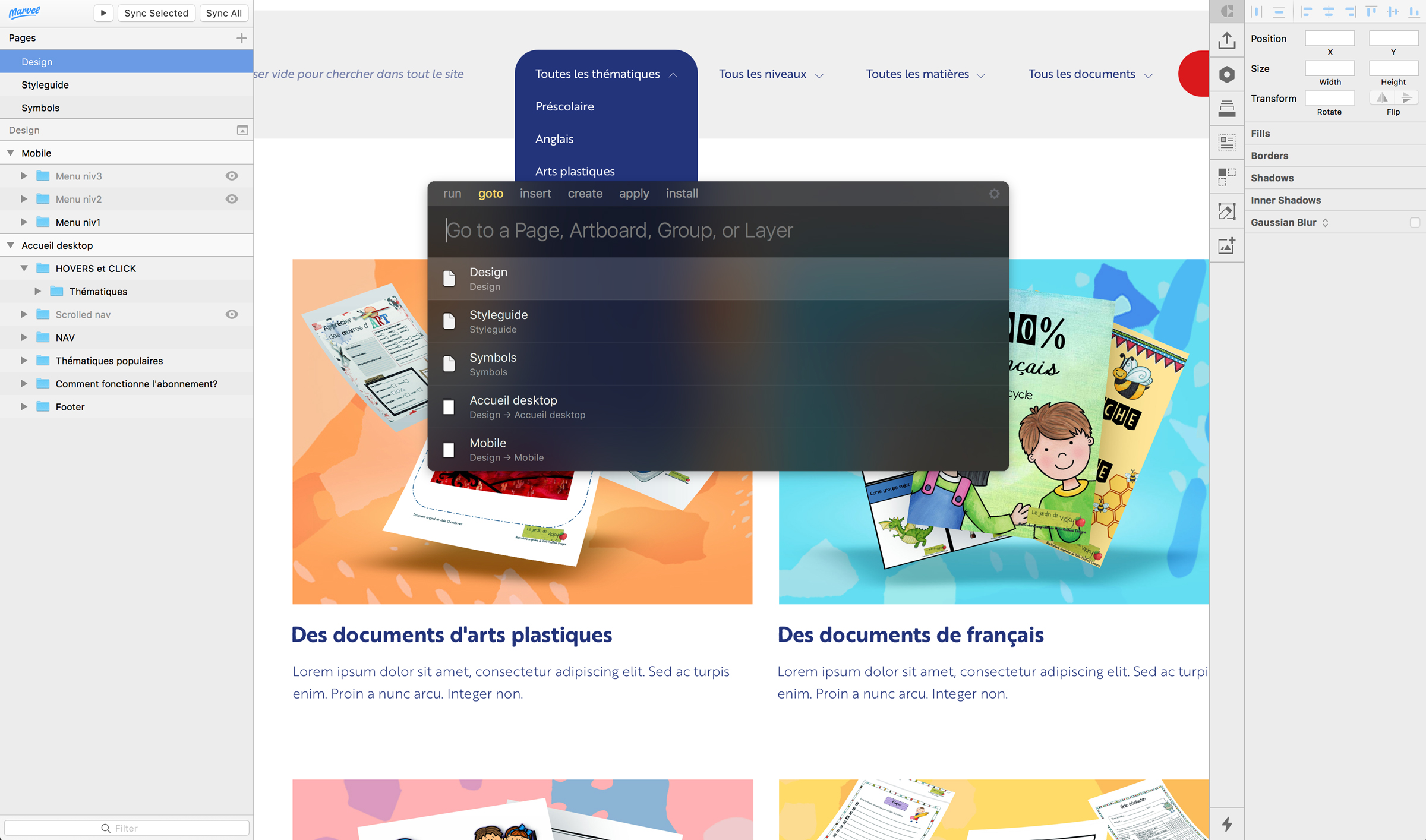
Runner

Runner accélère le flux de travail et la rapidité en permettant de faire plusieurs tâches, sans bouger la souris. Une fois l’extension installée, depuis son clavier, on peut :
- lancer une action comme un plugin ou une action, qui serait autrement accessible par le menu dans le haut de l’interface ;
- changer d’endroit dans son document, par exemple passer d’une page à un plan de travail, ou encore à un calque précis ;
- insérer ou remplacer un symbole (je couvre les fameux symboles dans cet article) ;
- créer un nouveau symbole ;
- appliquer un style préalablement défini ;
- et même installer une nouvelle extension.
Tous les détails sur cette extension sont ici, en anglais seulement.
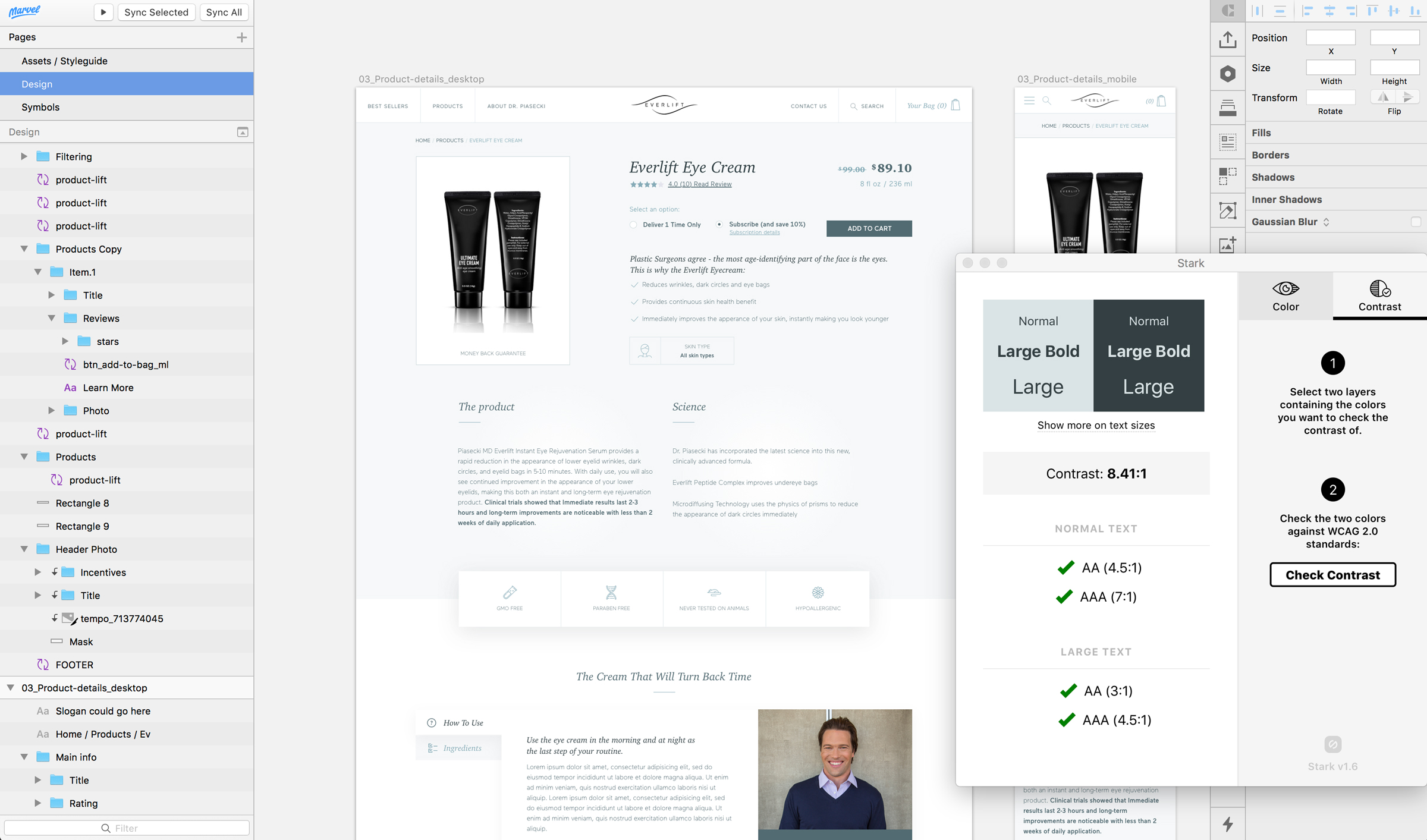
Stark

L’extension Stark est particulièrement efficace lorsqu’on travaille sur un site web destiné à être utilisé par une population vieillissante, ou encore pour satisfaire certaines normes d’accessibilité, notamment pour les sites gouvernementaux.

En effet, Stark permet de tester, à même l’interface de Sketch, les niveaux de contraste entre deux éléments. Il suffit de sélectionner deux calques, par exemple un bloc de texte et le fond sur lequel il est apposé, puis de lancer l’extension. La fenêtre ci-dessus apparait et une note sur le contraste est attribuée. Ce pointage est basé sur la charte d’accessibilité de la W3C, référence universelle dans le domaine du Web.

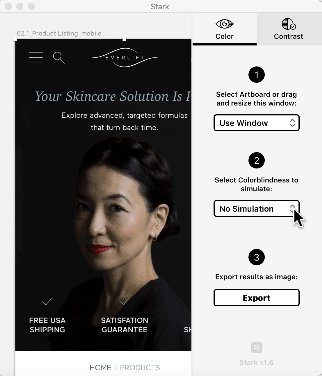
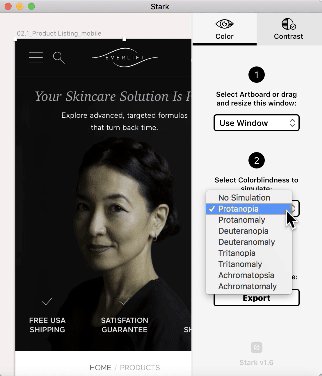
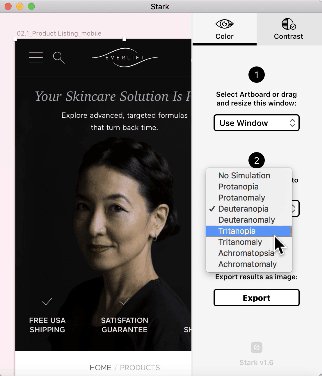
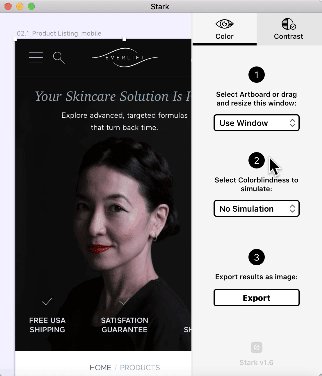
L’extension peut également montrer un aperçu des différentes formes de daltonisme. Pour certains projets, il peut être intéressant et parfois même primordial de tester comment s’affichera un site web si on est atteint de Protanopie ou de Deutéranomalie par exemple.
Dans n’importe quel document Sketch, on doit simplement lancer l’extension Stark et une fenêtre s’ouvrira. Il est possible de télécharger cet aperçu, pour référence ultérieure.
Craft

Une extension créée par Invision, l’application bien connue des designers UX/UI, Craft possède six outils en un. Le module Craft débloque tout son pouvoir si employé de pair avec Invision, le logiciel en ligne pour créer des prototypes et bien plus. Les fonctionnalités citées ci-bas qui possèdent un astérisque ne sont disponibles qu’avec un compte Invision.
Trouvez des pigistes québécois pour vos projets
Vous avez besoin d'un rédacteur, développeur, graphiste, traducteur, adjointe virtuelle, webmaster, marketeur... et vous êtes fatigué de chercher des heures pour le bon pigiste?
Publiez gratuitement votre projet sur Pige.Québec, recevez plusieurs devis rapidement et sélectionnez le fournisseur idéal. Gratuit, rapide, sans commission et sans engagement. Publiez votre offre gratuitementAvec Craft, on peut :
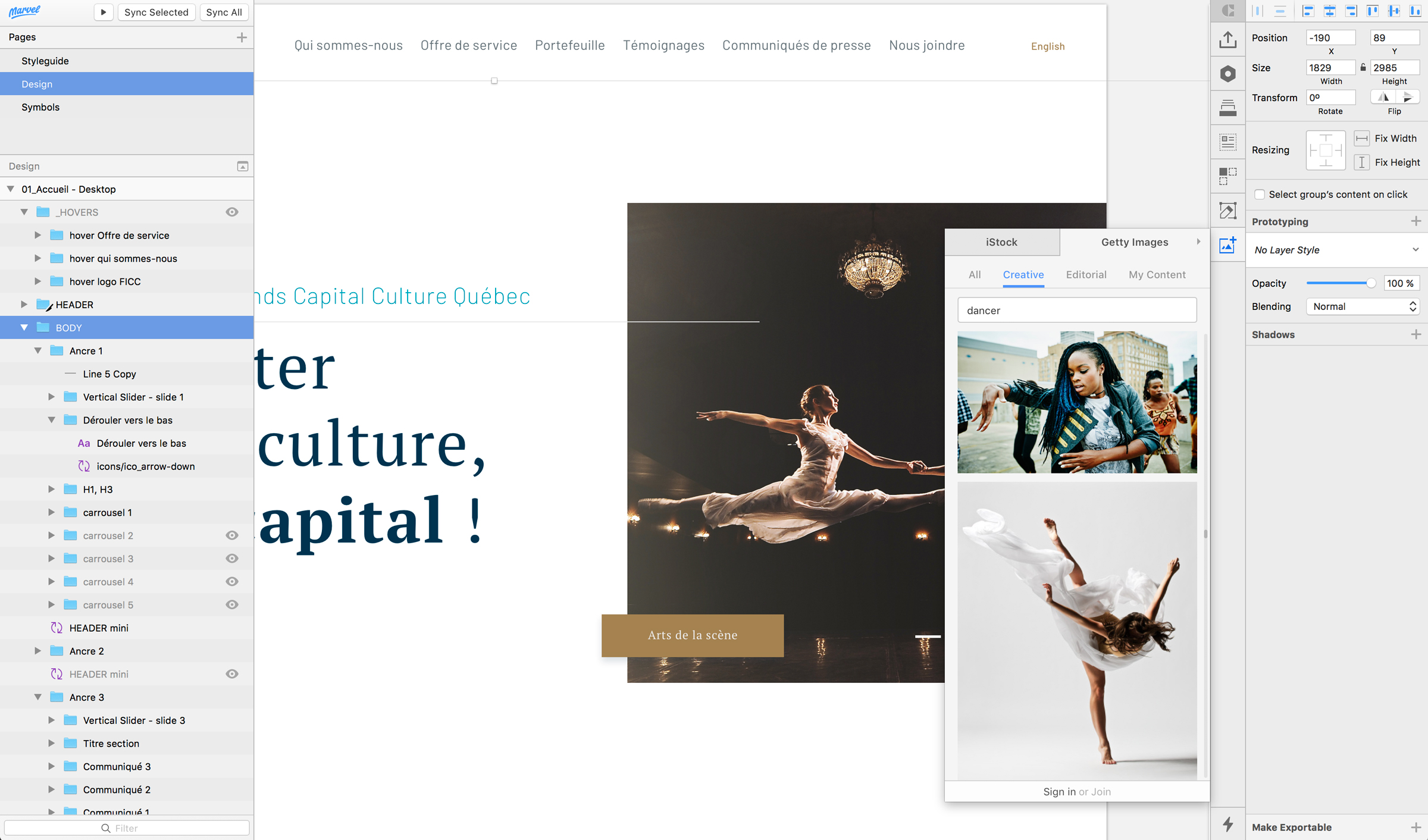
- rechercher et télécharger directement dans un document Sketch, une photo provenant d’une banque d’images grâce à l’outil Stock ;
- implémenter de vraies informations provenant du web ou de son ordinateur à l’aide de Data ;
- dupliquer n’importe quel élément d’un plan de travail à l’aide de Duplicate ;
- annoter en temps réel, à plusieurs personnes, avec Freehand* ;
- créer un prototype rapide ou plus complexe au moyen de Prototype* ;
- synchroniser les écrans d’un projet grâce à Sync* ;
Utilisez-vous des extensions dans Sketch?
Nous n’en avons cité que trois, mais il en existe des dizaines! Dites-nous en commentaires lesquelles vous sont indispensables.











