
Trouvez des nouveaux clients
Que vous soyez un pigiste, une agence, un consultant ou un travailleur autonome, augmentez votre bassin de clients potentiels rapidement avec la place d’affaires pour freelancer la plus populaire au Québec.Créez votre profil gratuitement
Le logiciel Sketch fait des ravages dans le design web et applicatif. Si vous travaillez dans un domaine du Web, vous le connaissez probablement!
Depuis 2007, ce logiciel bâtit sa réputation grâce à des fonctionnalités et une interface complètement axée sur le design numérique. Plusieurs designers web relèguent même Photoshop aux rangs de la photo uniquement. Attention avant d’annuler votre abonnement à Adobe Cloud si vous êtes un utilisateur PC, car Sketch n’est offert que pour Mac. Pour les propriétaires d’un PC, vous pouvez toujours vous tourner vers Adobe XD qui remplit sensiblement le même mandat, avec tout de même des failles agaçantes.
Sketch est accessible en version d’essai gratuite de 30 jours, ce qui est suffisant pour tester le logiciel, faire un ou deux projets, et voir si l’on tombe en amour. Téléchargez-le ici.
Mais en quoi Sketch est-il si différent?
Avec Sketch, la magie s’opère au moment où on commence à utiliser les raccourcis, extensions (plugins) et petits trucs qui font de cette application un précieux allié! Voilà cinq astuces pour bien démarrer un projet dans Sketch.
1. Extensions (plugins) qui améliorent la rapidité
Une extension, également appelée plugin en anglais, est un module complémentaire très souvent gratuit. L’extension est développée par des programmeurs externes à Sketch, et a pour but d’améliorer l’expérience utilisateur du logiciel par défaut.
Voici quelques extensions très pratiques qui feront de vous des designers agiles et efficaces! Il en existe des dizaines, la meilleure façon de trouver celles qui nous aideront est donc de les tester.
- Runner: permets une myriade d’actions à faire au clavier, sans toucher la souris.
- Stark: teste le niveau de contraste et donne un aperçu de son design pour un usager daltonien.
- Craft: extension indispensable qui compte 6 outils en un!
- Fluid: créer un site web adaptatif (responsive) en un tour de main.
- Zeplin: facilite grandement la remise des fichiers finaux aux développeurs qui sont sur un ordinateur PC, Sketch étant un logiciel pour Mac seulement.
Les trois premières extensions sont détaillées dans cet autre billet, Sketch: top 3 des extensions les plus utiles.
2. Les Pages et les Plans de travail: lequel privilégier, et quand
En créant un nouveau document dans Sketch, une interface vide nous est présentée, hormis les deux panneaux de part et d’autre de l’écran. Il faut ainsi créer des Pages (Shift + Commande + N) et des Plans de travail, ou artboard dans l’interface en anglais, (Commande + A), afin de commencer le design.

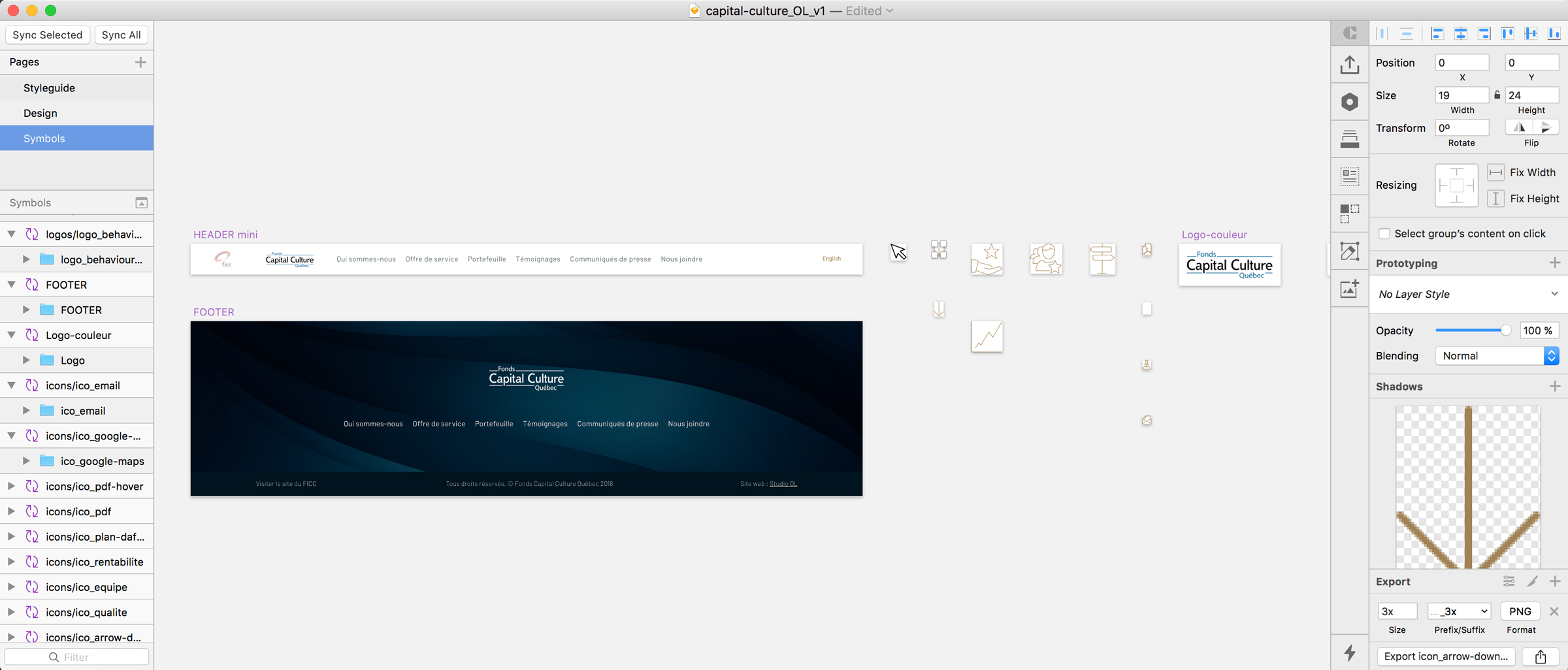
Pour rendre son travail efficace (et que tout soit clair pour le développeur qui prendra en charge la programmation), l’idéal est d’avoir trois Pages que l’on nommera Design et Guide de style. La troisième page, Symbols, se crée automatiquement lorsqu’on construit un premier symbole dans ce document Sketch. Plus de détails à ce propos au prochain point.
Ensuite, j’aime bien créer un plan de travail pour chaque page du site web que je design. Dans l’exemple ci-dessus, le site web comprend 7 pages, j’ai donc 7 plans de travail. Le même principe s’appliquerait pour une application mobile; chaque écran développé aurait son propre plan de travail. Il n’est donc pas rare de terminer le design d’un projet avec une cinquantaine de plans de travail!
Truc de pro: renommer les pages efficacement
Trouvez des pigistes québécois pour vos projets
Vous avez besoin d'un rédacteur, développeur, graphiste, traducteur, adjointe virtuelle, webmaster, marketeur... et vous êtes fatigué de chercher des heures pour le bon pigiste?
Publiez gratuitement votre projet sur Pige.Québec, recevez plusieurs devis rapidement et sélectionnez le fournisseur idéal. Gratuit, rapide, sans commission et sans engagement. Publiez votre offre gratuitementPour être davantage proactifs, on numérote les pages dans l’ordre de présentation ou de consultation. Cela accélèrera le processus au moment de fabriquer le prototype ou même lors de l’export des maquettes en JPG!
3. Les symboles, ou comment devenir pro dans Sketch
Le symbole est un des atouts les plus intéressants du programme. En résumé, il est possible de transformer n’importe quel élément de design (un bouton, une forme, une icône, une photo, header, footer, etc) en objet réutilisable. Cet objet, on pourra le modifier une fois, et les changements s’appliqueront partout où le symbole est utilisé dans le document. TRÈS pratique!
Tel qu’expliqué ci-haut, dès que l’on fait un premier symbole dans un projet, la page Symbols se crée de façon automatique. On peut transformer un élément en symbole de trois façons: soit en cliquant sur le bouton de droite de la souris puis Create symbol, soit en passant par le menu du haut (layer/Create symbol), soit en utilisant une extension comme Runner.
On accède ensuite à tous les symboles directement dans cette page, et c’est ici que le fun commence!

Prenons l’exemple d’un bouton. En commençant un projet de site web, on définit souvent le style qu’auront les boutons d’appel à l’action, puis les boutons de seconde importance, et ainsi de suite. Dès qu’un style nous satisfait, je conseille fortement de le transformer en symbole. Croyez-moi, ce petit geste vous sauvera un temps précieux lorsque vous aurez copié le symbole trente fois à travers vingt pages différentes!

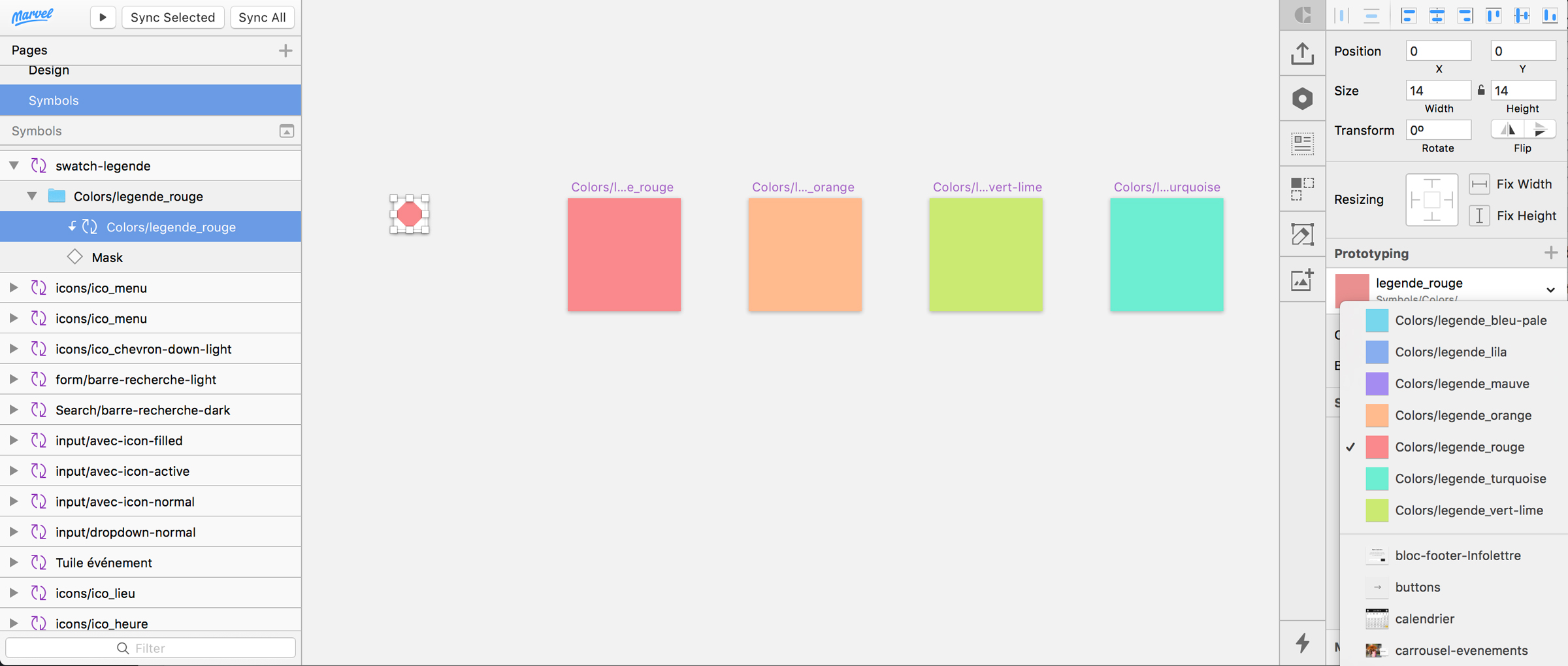
Truc de pro: emboiter les symboles sous des catégories
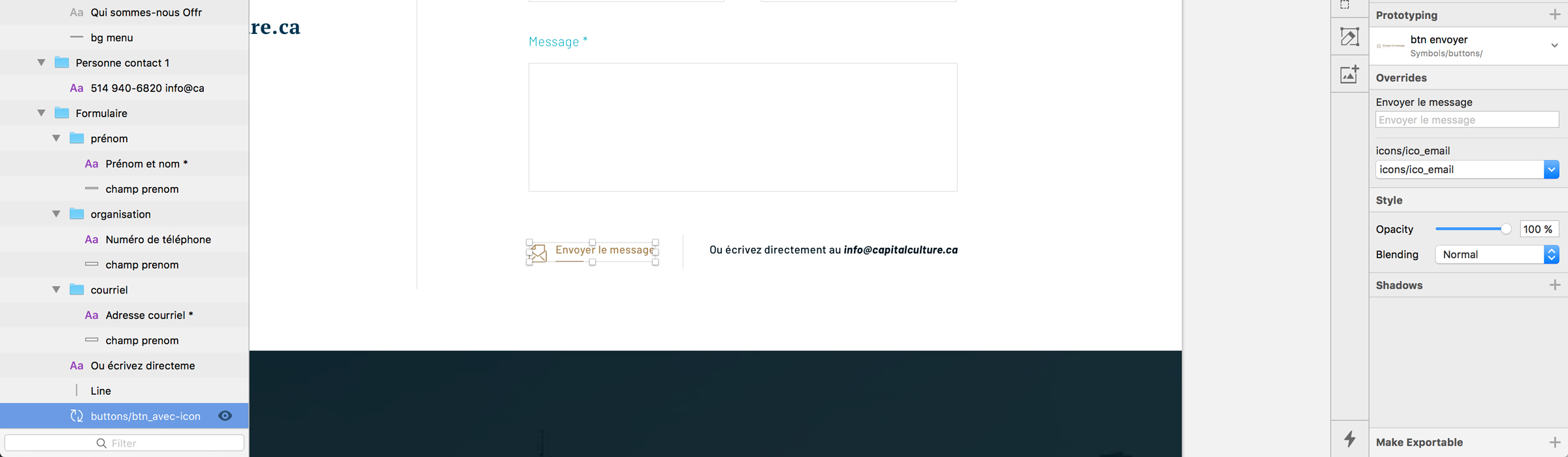
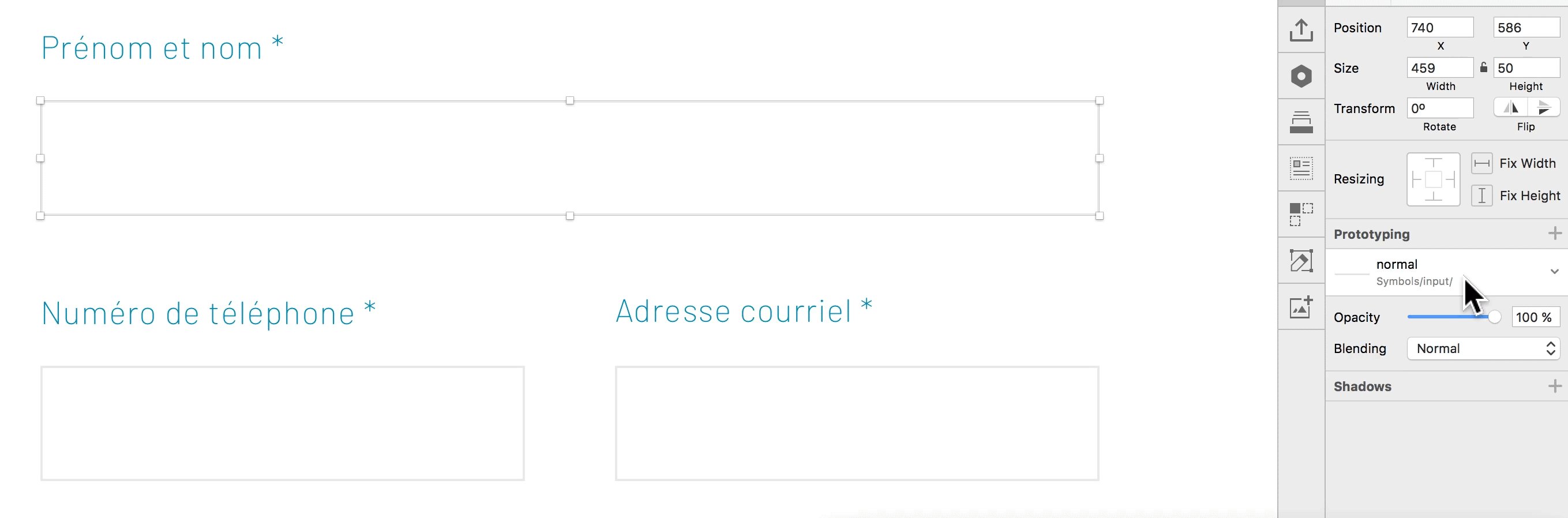
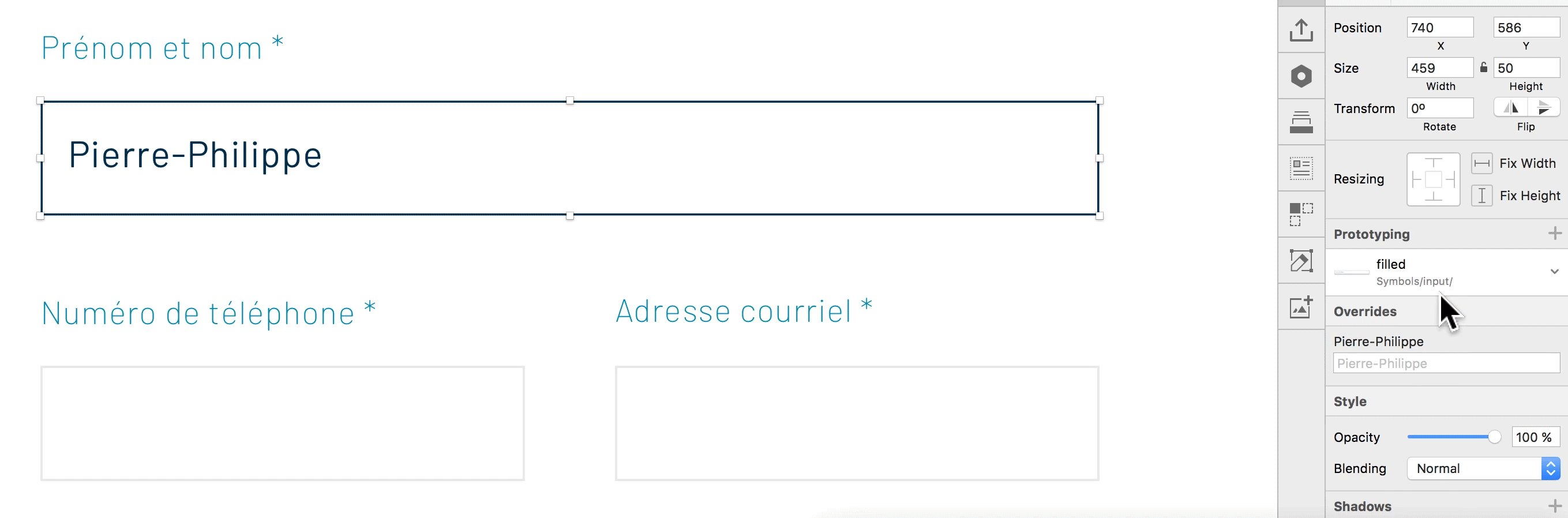
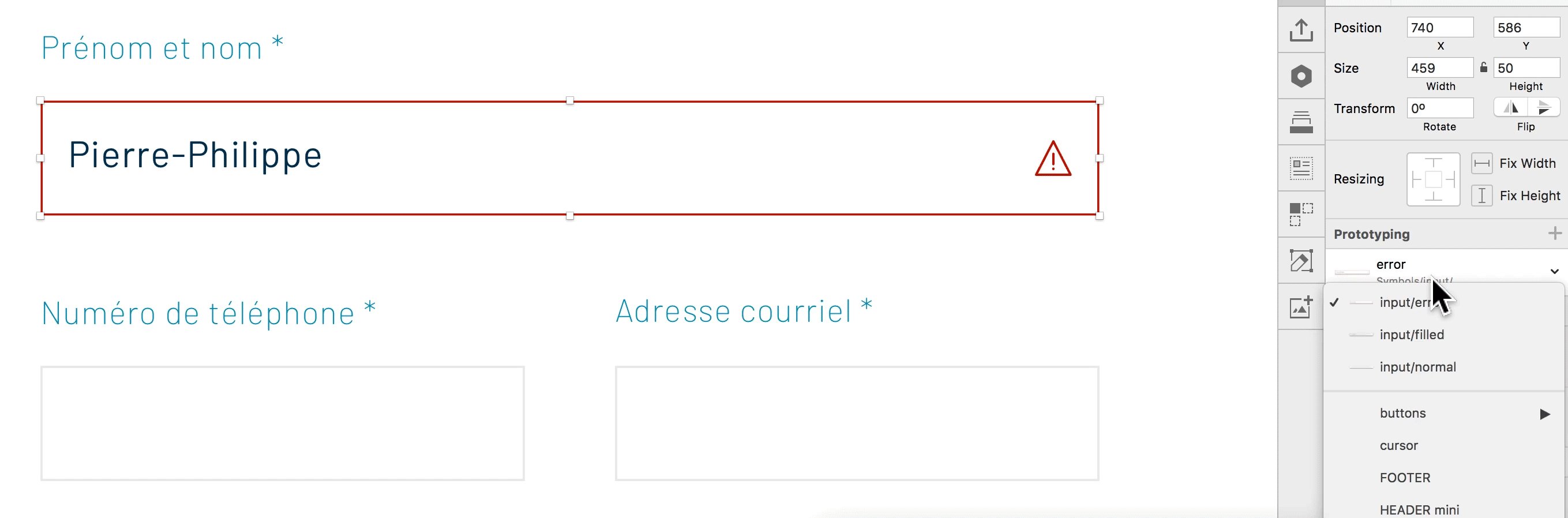
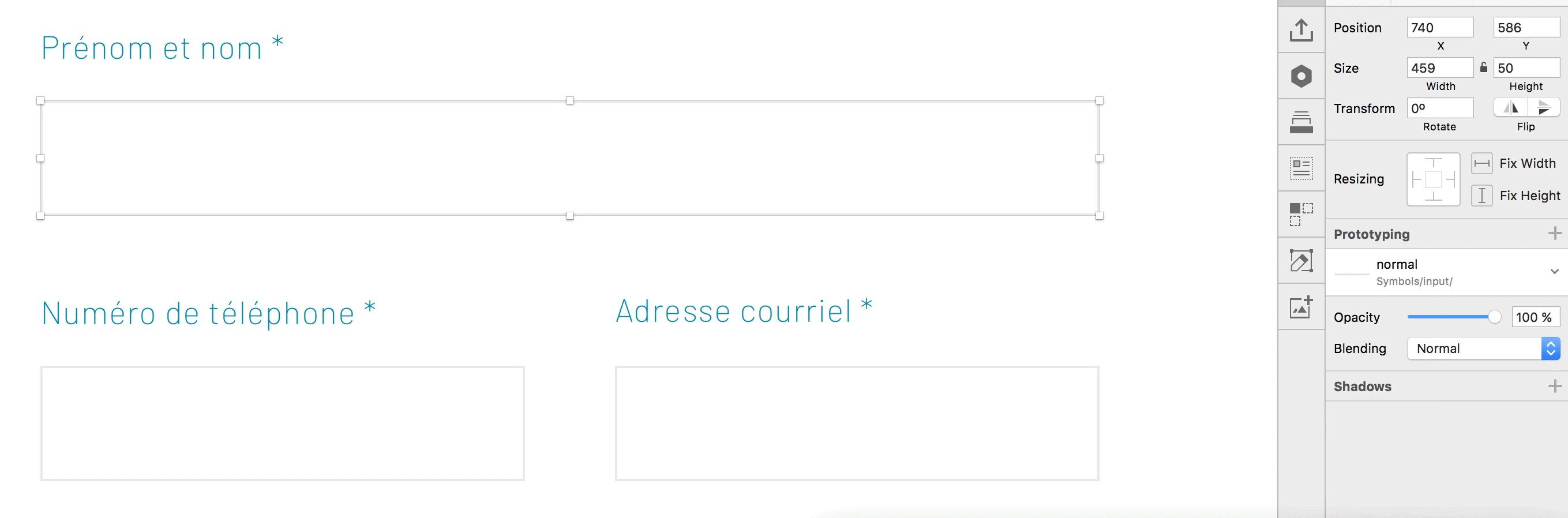
Nommez tous les éléments d’une même nature avec un préfixe identique, suivi d’une barre oblique. Cela établira une hiérarchie et vous sera très pratique pour passer d’un style à un autre, comme les différents états d’un champ de formulaire.

Dans l’exemple ci-dessus, tous les champs de formulaires sont nommés input/ et suivis du nom de l’état. Ce symbole est composé d’un rectangle, de texte et même parfois d’une icône. On peut modifier le texte et les composantes de l’élément sans en modifier le symbole original grâce au paramètre Overrides, dans le panneau de droite.
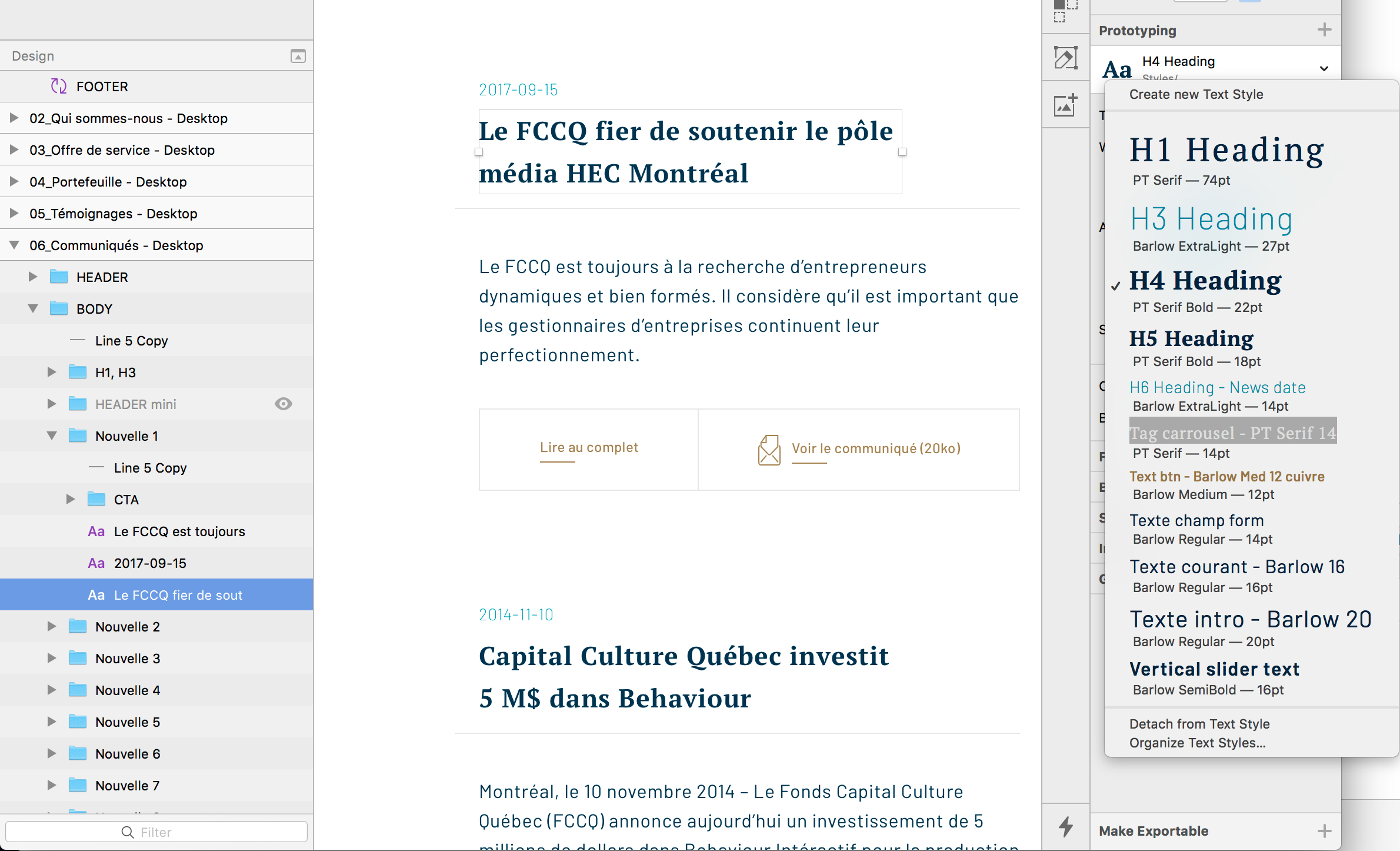
4. Les styles de texte
Basé sur le même principe que les styles de caractères dans InDesign ou les feuilles de style en CSS, Sketch possède son propre outil de styles de texte.

Pour définir un nouveau style, suffit de sélectionner un texte, puis de cliquer Create new Text Style dans le panneau de droite.
Truc de pro: nommer les styles de façon à concorder avec le CSS
Mes collègues développeurs apprécient lorsque les styles de texte sont nommés de façon à donner des indications pour le CSS. Par exemple, établir les H1, H2, H3, etc, le texte courant ou le texte d’un bouton.
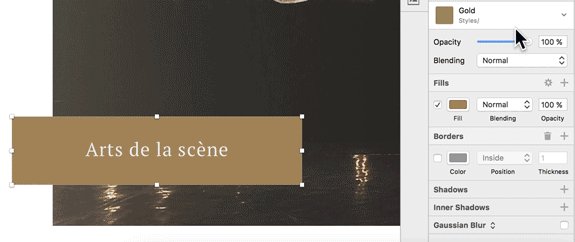
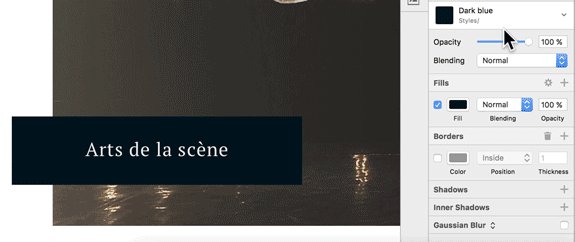
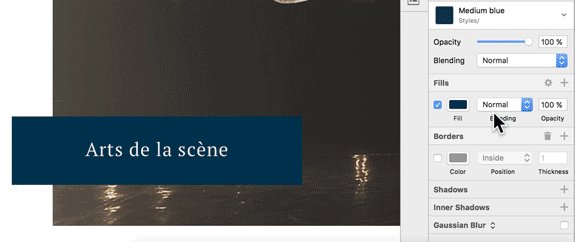
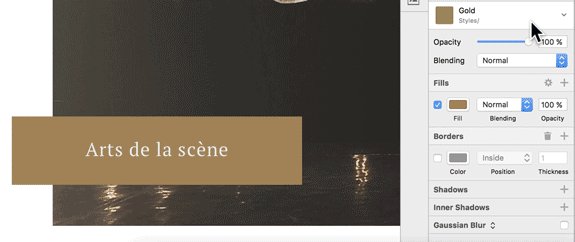
5. Configurer les styles de calque
Les styles de calque, ou Layer Styles dans l’interface en anglais, fonctionnent sensiblement de la même manière que les styles de texte. On peut définir une palette de couleur, une épaisseur de bordure, une ombre portée, et plus encore.

Truc de méga pro: utiliser les styles de calque pour écraser la couleur d’une icône!
Pour pousser l’efficacité au maximum, il est même possible de créer un symbole pour chaque couleur de la palette, et de masquer une icône (pour autant que les traits soient passés en outlines) pour en écraser la couleur d’origine.

Avez-vous fait le saut vers Sketch pour votre travail de designer UX/UI, designer web ou design d’interface?
On veut vous entendre! Laissez-nous en commentaire vos impressions sur Sketch ou sur cet article.